GlobalGameJam開催を目前に控えた1月11日「GGJ直前!PlayCanvas × PhotonでマルチプレイWebGLゲームを作っちゃおう!」を渋谷セルリアンタワーで開催しました。当日はPlayCanvas事務局の津田良太郎氏の解説で、5名の参加者がゲーム作りに挑戦しました。


PlayCanvasはゲームエンジンとエディタとコミュニティが一体化した、クラウド型のゲーム開発プラットフォームです。ゲームエンジン自体がHTML5+Web GLベースで作られており、ブラウザ上でリッチな3Dゲームを共同開発することができます。オンラインゲーム開発用ミドルウェアのPhoton Cloudと組み合わせると、オンラインゲームを開発してパブリッシュすることもできます。
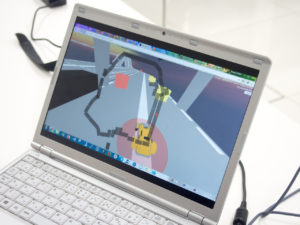
ワークショップはレースゲームのコースを共同制作する形で進みました。参加者は事前に用意されたコースのユニットをエディタ上で配置しながら周回コースを制作したり、障害物をコース上に配置したりしていました。小一時間でコースが完成すると、全員で同じ自機を操作してレースを楽しんでいました。完成したゲームはクラウド上にアップロードされており、誰でもブラウザ上でプレイが可能です。
完成したゲーム
「操作方法…WASD」
津田氏は「これまで、いくつかのゲームジャムに参加してきて、開発のコツはバージョン管理だと感じた」と語りました。PlayCanvasではクラウド上でゲーム開発が行われ、Google Docsを操作する感覚でソースコードが共有できるため、チーム内でのコンフリクトが発生しません。ここが強みだといいます。使用言語はJavaScriptで、プログラミング初心者にも敷居が低いと説明されました。

PlayCanvasは無料で使用でき、完成したゲームはURLひとつで配布できます。これに対して有料版では、完成したゲームを事前に用意されたクラウド上にパブリッシュするだけでなく、ローカルのPCにダウンロードしたり、任意のサーバにアップロードし直したりすることができます。GGJ2017では期間限定のプロモーションコードが用意される予定とのことです。

このほか2月18日に大阪で開催される「Game Creators Conference」では、PlayCanvas × Photonを利用したWebVRデモ作品「ShareVR」
 「艦これ」などのヒットでブラウザゲームが再び注目を集める中、PlayCanvasは新時代のゲームエンジンとして注目を集めそうです。
「艦これ」などのヒットでブラウザゲームが再び注目を集める中、PlayCanvasは新時代のゲームエンジンとして注目を集めそうです。